Front-End Entwicklung für Maschinen und technische Systeme
Wir haben ein Auge für Design und die Fähigkeiten dieses präzise in Code zu überführen. Details wie Mikroanimationen und eine pixelgenaue Umsetzung werten User Interfaces massiv auf. Zudem arbeiten wir nicht nur selbst sehr effizient, sondern bauen für Sie nachhaltige Strukturen auf.

Full-Service für Ihre Front-End Entwicklung
Wir unterstützen Sie bei der Front-End Entwicklung für zenon von COPA-DATA, dem SIEMENS TIA-Portal oder Web-Technologien. Zudem optimieren wir bestehende Anwendungen und unterstützen Sie als Partner bei der Implementierung.

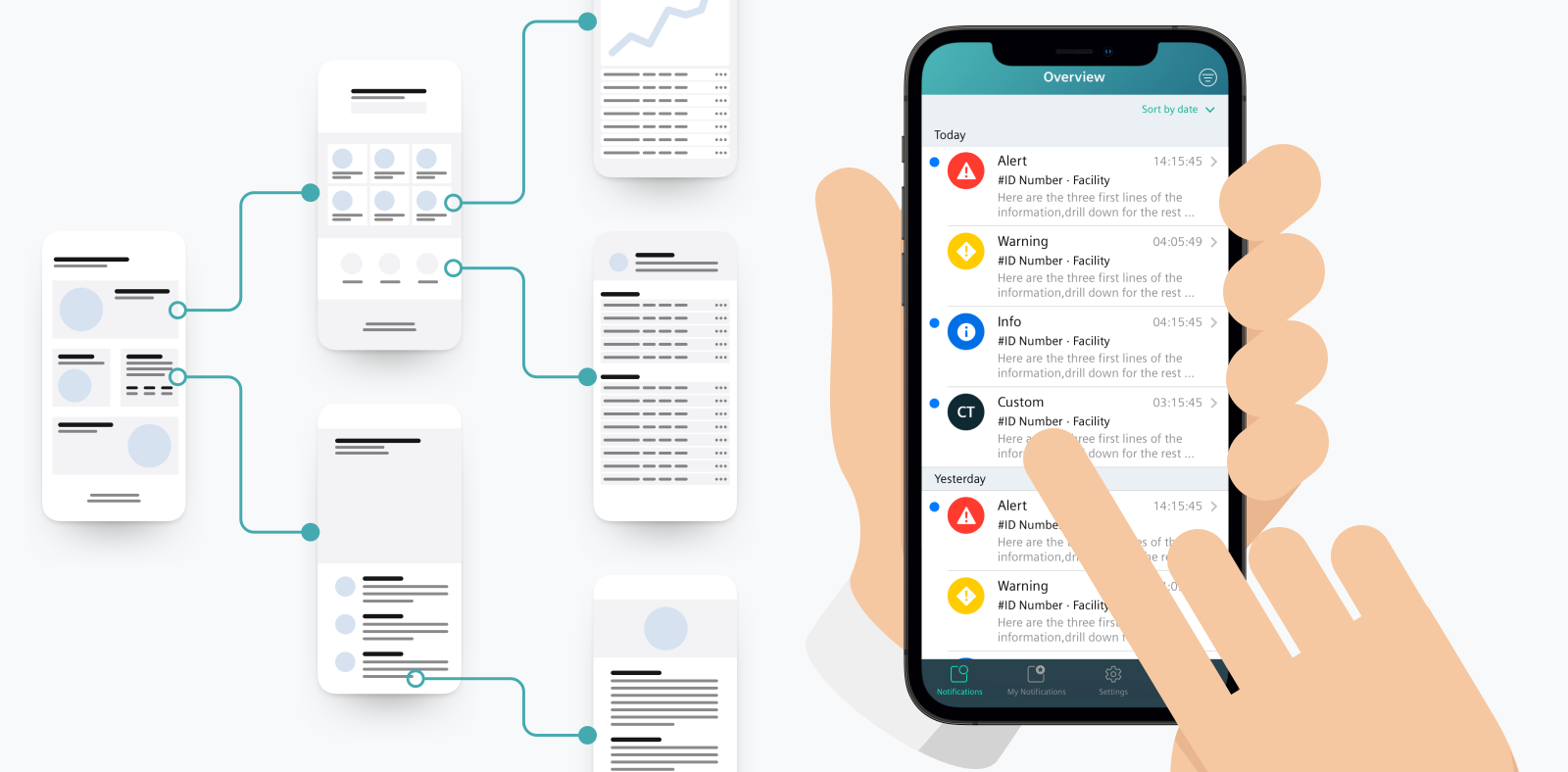
Klickdummies, Prototypen & Frontend – Unterstützung vom Entwurf bis zur Umsetzung
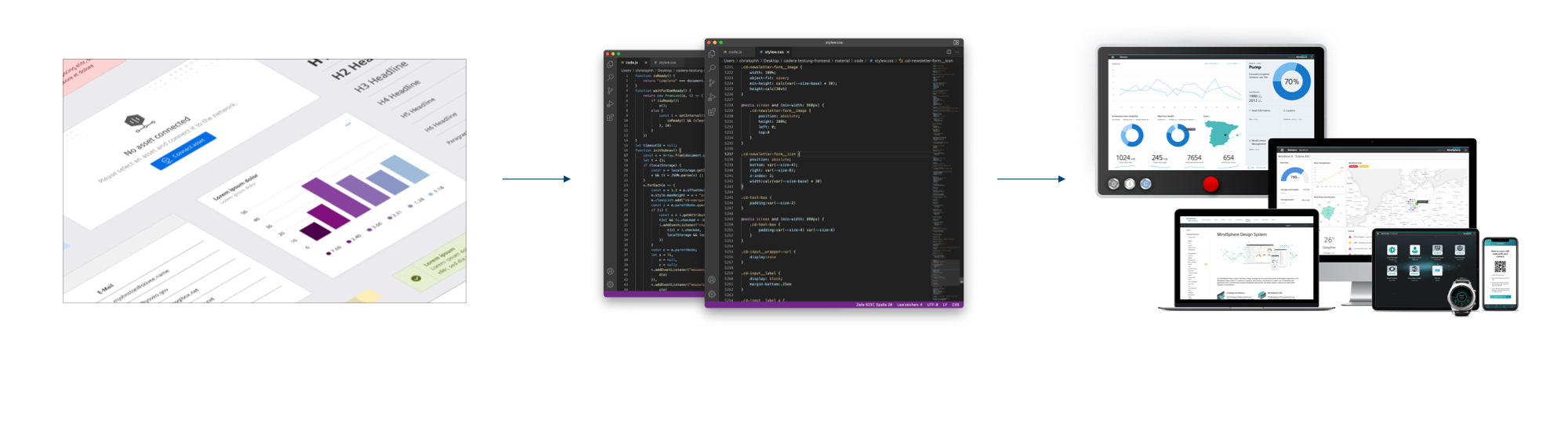
Für Inhouse Demos oder User-Testings erstellen wir interaktiven Prototypen. Nach Bedarf bauen wir kosteneffiziente Klickdummies oder komplexe Prototypen, die bereits Verhalten und Logik simulieren. Außerdem unterstützen wir Ihr Inhouse Development-Team bei der Front-End Entwicklung zur Umsetzung des finalen Designs.
Komfortable UIs dank Visualisierungen und Animationen
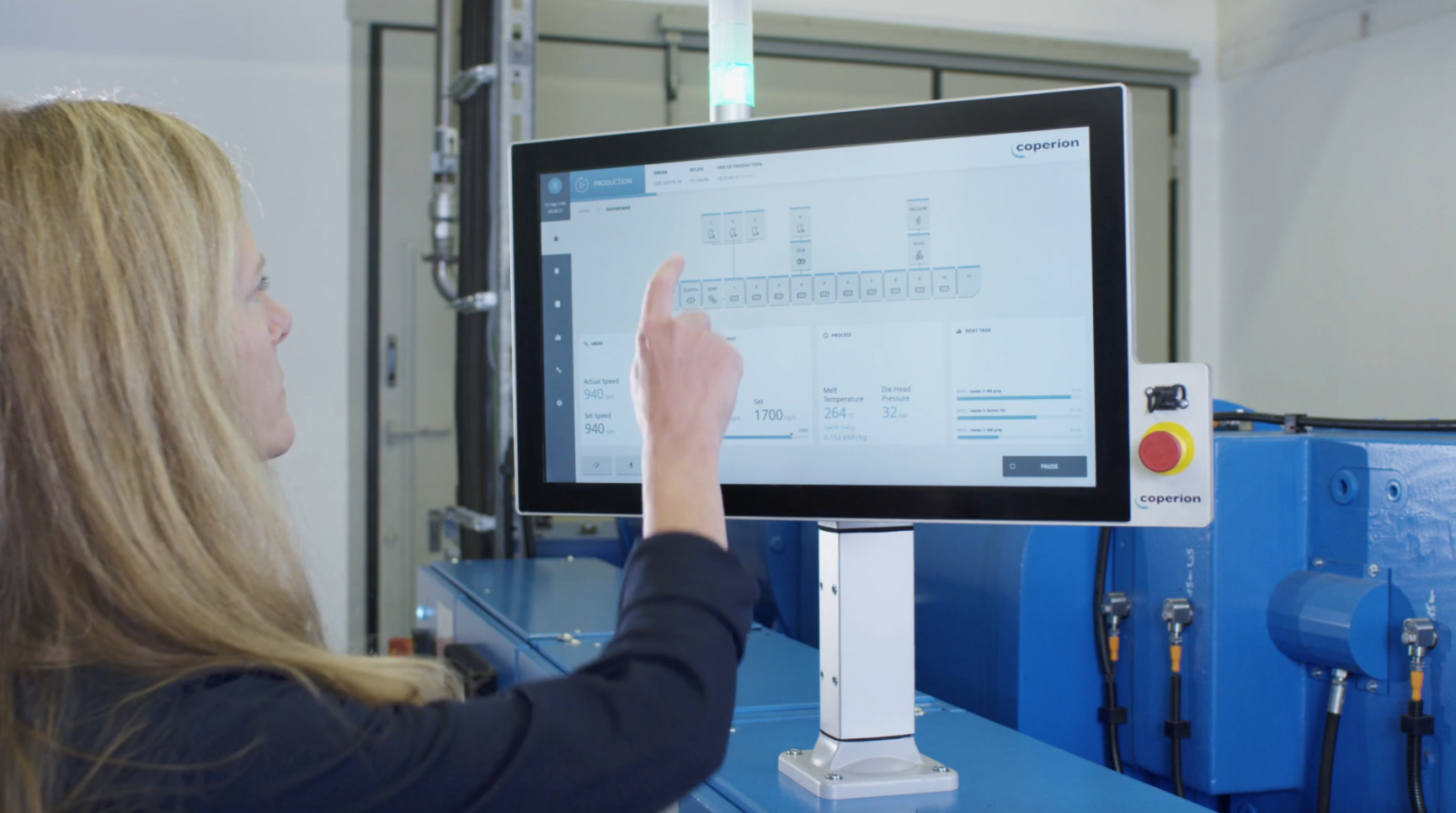
Mit 3D-Visualisierungen werden Arbeitsschritte und Vorgänge transparent abgebildet. Interaktive Diagramme vereinfachen komplexe Daten und lenken den Blick auf wesentliche Details. Animationen erklären die Funktionen eines Interfaces. Wir entwickeln die nötigen Komponenten, angefangen mit der User Experience über das konkrete Design bis zum fertigen Code.

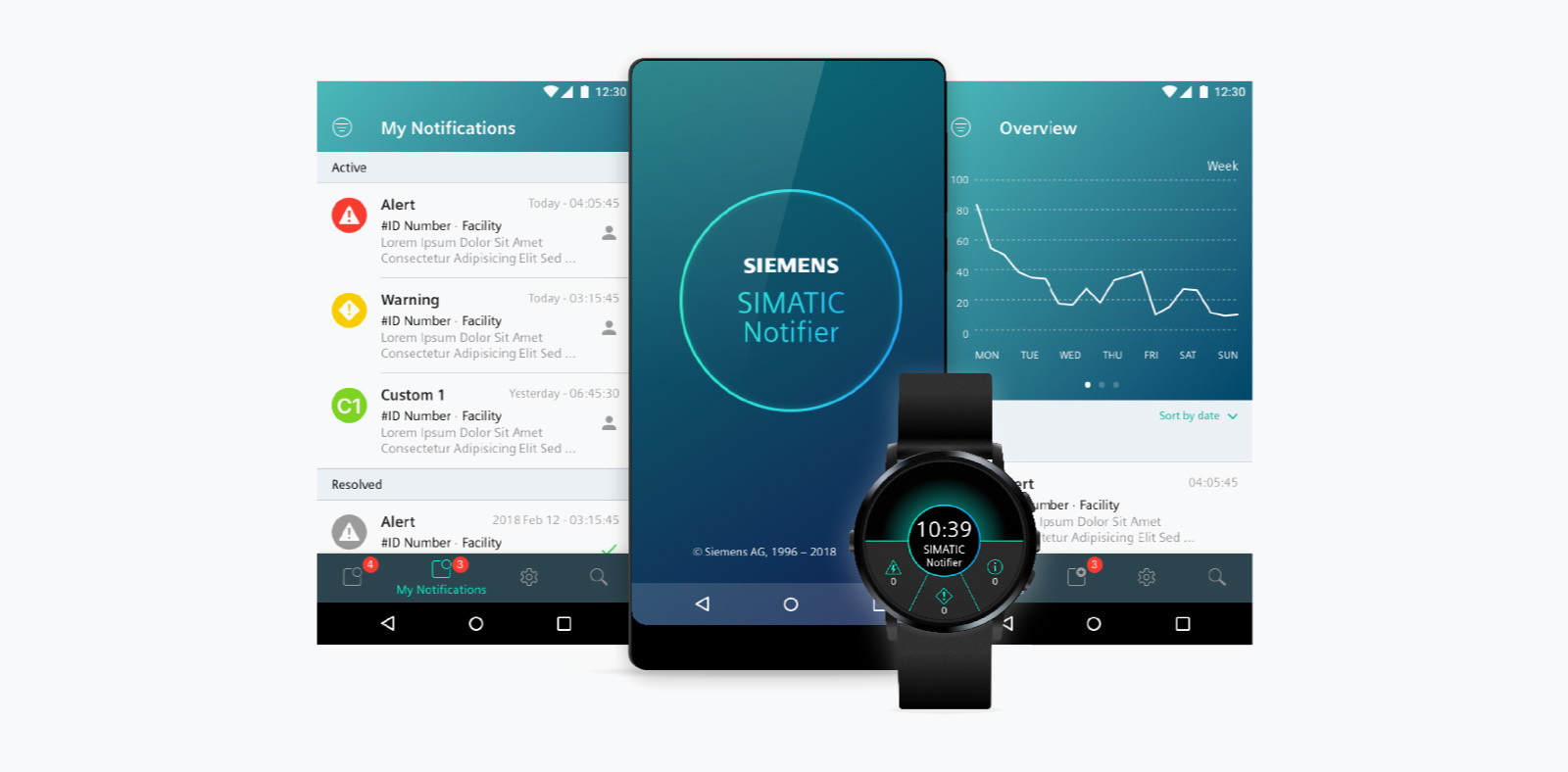
Native Lösungen und Responsive Layouting
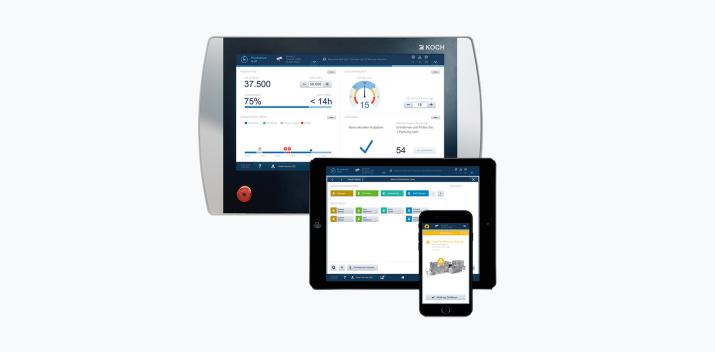
Sie möchten, dass Ihre Anwendung auch auf unterschiedlichen Endgeräten optimal funktioniert und angezeigt wird? Wir entwickeln für Sie responsive Layouts und Templates, die auf alle verwendeten Gerätearten, Bildschirmgrößen und Eingabemethoden hin optimiert sind – barrierefrei und zukunftsfähig, egal ob als Webinterface oder als native Anwendung.

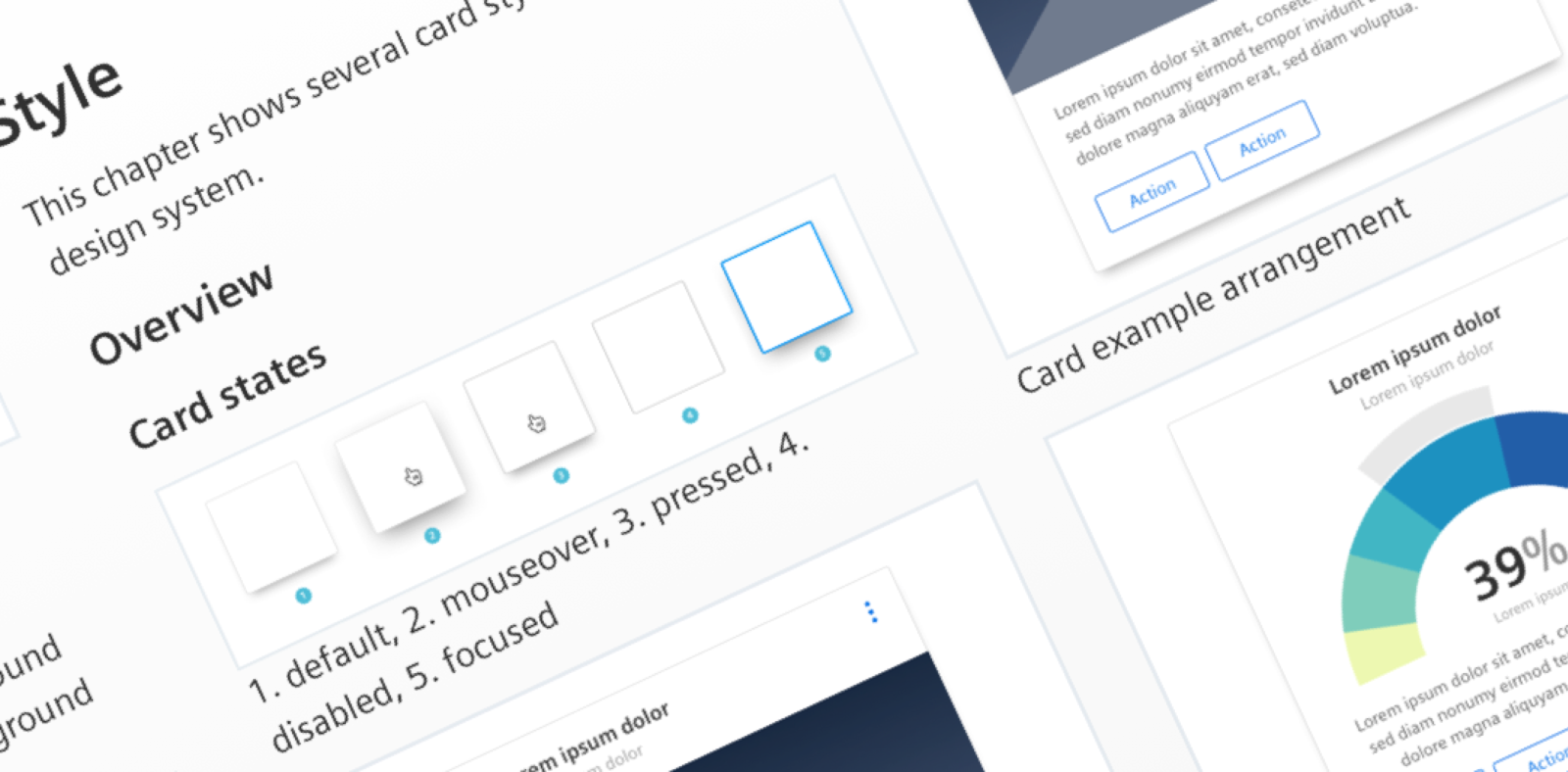
Bibliotheken, Living Styleguides und Webkomponenten
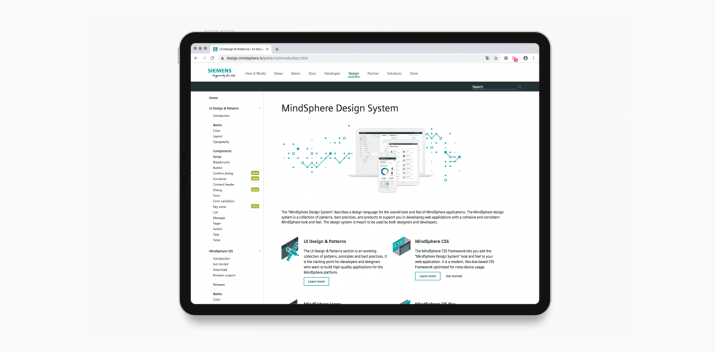
Living Styleguides dokumentieren und schärfen Ihr Brand User Interface Design. Wir erstellen daraus Codebeispiele bis hin zur flexiblen Webkomponente. Dabei halten wir uns strikt an die Vorgaben Ihrer Architektur und schulen auf Wunsch Ihre Entwickler für die Implementierung. Die Übergabe und Weiterentwicklung unser Bibliotheken an Ihre Programmierer wird durch dieses komponentisierte Arbeiten sehr einfach.
Webentwicklung
Vom Webinterface bis zur Front-End Architektur
Auf Grundlage unserer Designvorlagen entwickeln wir Web Front-End Templates für Ihre Umgebung oder passen bestehende Templates an. Bei Bedarf planen wir mit Ihnen die komplette Front-End Architektur. Darüber hinaus begleiten und schulen wir Ihr Entwicklerteam bei der Implementierung unserer Interfaces in Ihre Umgebung.
Leistungen
- Entwicklung nach Webstandards (HTML5, CSS, JavaScript)
- Erstellung und Anpassung von Templates und Themes
- Optimierung bestehender Anwendungen
- Umsetzung von Animationen
- Responsive Layouts für jedes Endgerät
- Barrierefreie Lösungen zur Unterstützung von Inklusion
- Wiederverwendbare Webkomponenten und Bibliotheken
- Interaktive, lebendige Styleguides mit ausführlicher Dokumentation
- Konzeption und Aufbau einer Frontend-Architektur
- Schulung und Anleitung bei der Implementierung von Webtechnologien
Projektbeispiele Frontend-Umsetzung
Web-Applikationen nach Industriestandards
Wir arbeiten mit allen verbreiteten Technologien wie Angular, Electron, React, Svelte, Three.js, WebGL, Vue.js und mehr. Kontaktieren Sie uns mit Ihren spezifischen Anforderungen!

Front-End Entwicklung mit zenon von COPA-DATA
Durch die langjährige Zusammenarbeit mit COPA-DATA und Partnern aus der Automatisierungsbranche haben unsere Entwickler ein tiefes Verständnis für die Umsetzung von Interfaces für zenon Projekte.
Die Softwareplattform bietet offene Schnittstellen, sowie native Treiber und Kommunikationsprotokolle und findet Anwendung in unterschiedlichen Ebenen von der Maschine, Anlage und dem Gebäude bzw. vom Sensor bis in alle darüberliegende Systeme. Umsetzungen im industriellen Internet of Things (IIoT) sind damit möglich.

Leistungen
- Integration von UX Design aus einer Hand
- Prototyping
- Komponentisierte bzw. modulare Entwicklung
- Responsives Layouting
- Integration von Animationen
- Spezifische Controls, umfassende Control-Bibliotheken oder Realisierung der gesamten Präsentationsschicht
- Optimierung bestehender Anwendungen
- Enge Zusammenarbeit mit den Projekt-Entwicklungsteams
Entwicklung mit dem SIEMENS TIA-Portal
Durch die langjährige Zusammenarbeit mit Siemens und Partnern aus der Automatisierungsbranche haben unsere Entwickler ein tiefes Verständnis für die Umsetzung von Interfaces für TIA Projekte. Sei es, dass Sie Siemens Unified, Siemens UA, WinCC Advanced oder WinCC Professional einsetzen möchten – wir können Sie unterstützen.
Das Totally Integrated Automation (TIA) Portal ermöglicht den vollständigen Zugriff auf die gesamte digitalisierte Automatisierung, von der digitalen Planung über integriertes Engineering bis zum transparenten Betrieb. Alle Betriebs-, Maschinen- und Anlagenabläufe lassen sich in dieser Entwicklungsumgebung optimieren.

Wir beraten Sie technologieoffen
Gerne beraten wir Sie in Ihren Fragen rund um den Einsatz von Webtechnologien, zenon und TIA-Projekten. Sie können uns auch für Schulungen buchen. Wir zeigen Ihnen auch gerne wie Sie weitere Technologien wie SmartHMI, Beckhoff oder atvise attraktiv einsetzen.
Ihr Ansprechpartner
Steven Schmidt
- Geschäftsleitung
- UX & Usability Engineering
- User Interface Design
- Frontend-Programmierung
schmidt bei caderadesign punkt de