HMI Design für Maschinen und Geräte
Im modernen Fertigungsumfeld sind Human Machine Interfaces (HMI) unerlässlich für die effiziente und benutzerfreundliche Steuerung von Maschinen und Anlagen. Ein gutes HMI Design sorgt dafür, dass Bediener ihre Aufgaben schnell, intuitiv und mit minimalem Fehlerpotenzial erledigen können. Wir bei CaderaDesign entwickeln maßgeschneiderte HMI Lösungen, die auf Ihre spezifischen Anforderungen und die Bedürfnisse Ihrer Bediener abgestimmt sind. Wir möchten Ihnen zeigen, was aus unserer Sicht ein erfolgreiches HMI Design in der Fertigungsumgebung ausmacht und worauf Sie besonders achten müssen.

Was macht gutes HMI Design aus?
„Ein HMI Design sollte perfekt auf den Bediener und seine Nutzungsumgebung abgestimmt sein. Das HMI Panel sollte ergonomisch positioniert und die HMI Bedienoberfläche intuitiv gestaltet werden. Das Design sollte die Aufmerksamkeit des Bedieners positiv lenken, sodass er seine Aufgaben effizient und zufriedenstellend erledigen kann. Eine positive User Experience durch die Gestaltung der User Journey über den gesamten Prozess hinweg ist ebenfalls entscheidend.“
Florian Fuchs, CaderaDesign

HMI Design mit Nutzerzentrierter Gestaltung: Bedürfnisse verstehen und umsetzen
Die Gestaltung einer Schnittstelle zwischen Mensch und Maschine bedeutet, diese an die Bedürfnisse und Fertigkeiten der Nutzer anzupassen. Dazu gehören Aspekte wie Ergonomie, Kognitionsforschung und Psychologie. Wichtige Informationen sollten klar und fokussiert angezeigt werden, während Bedienelemente den Anforderungen der Nutzer gerecht werden.“
Ergonomisches HMI Design: Optimierung der Mensch-System-Interaktion
Ein HMI wird von seinen Anwendern akzeptiert, wenn die Bedienung logisch und transparent erscheint. Um effizient, effektiv und zufriedenstellend zu bedienen und zu erlernen, müssen gängige Normen wie die DIN EN ISO 9241 für Ergonomie der Mensch-System-Interaktion berücksichtigt werden.

Interaktive HMI Design Konzepte: Optimieren Sie die User Experience
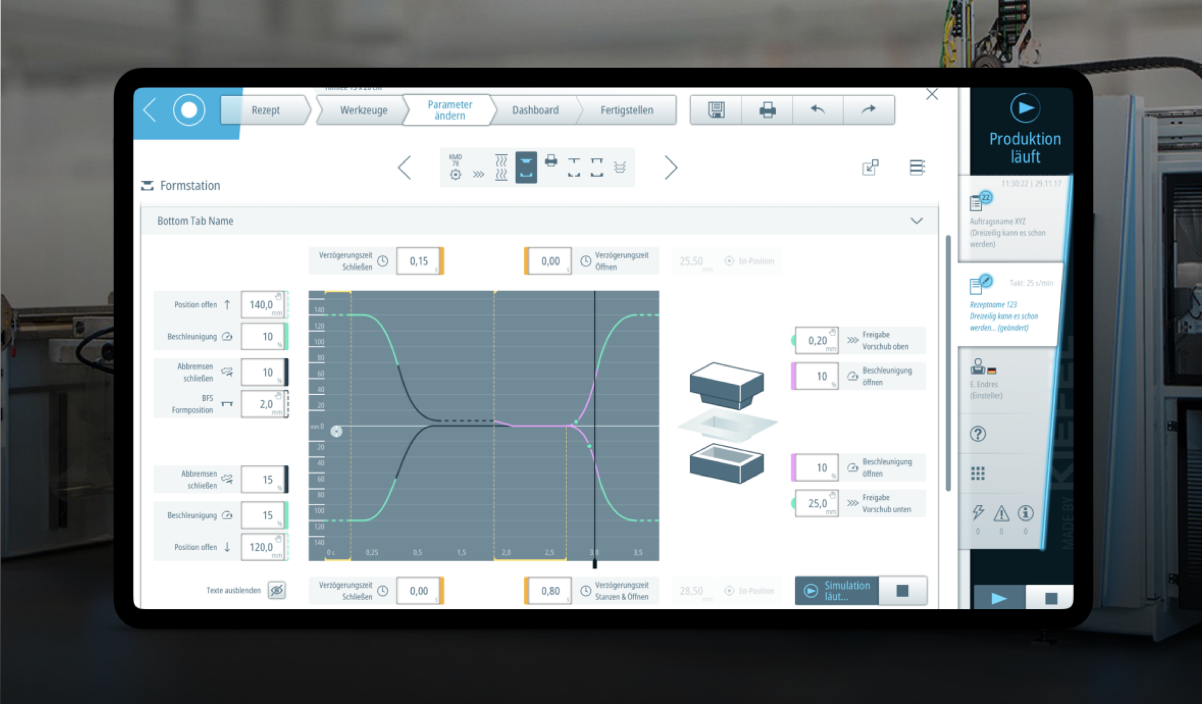
Gut gestaltete Interaktionskonzepte bieten den Anwendern den Mehrwert, ihre Arbeit effizient zu erledigen und den Kontext der Prozesse intuitiv zu verstehen. Eine klare Navigation und das Kennzeichnen interaktiver Controls sind entscheidend, um die User Experience zu verbessern. Echtzeitvisualisierungen und Animationen unterstützen die Verständlichkeit.

Aufmerksamkeitssteuerung für eine fokussierte Bedienung
Um die Effizienz zu steigern, muss die Aufmerksamkeit des Bedieners gezielt auf die richtigen Informationen gelenkt werden. In kritischen Produktionsumfeldern ist es entscheidend, dass Fehlermeldungen und Störanzeigen klar strukturiert und leicht erkennbar sind. So wird die Reaktionszeit optimiert und der kognitive Aufwand reduziert.
Modulares HMI Design: Flexibilität und Effizienz für Ihre Maschinensteuerung
Modularität ist ein wichtiges Prinzip im HMI Design, das nicht nur die Gestaltung von Produkten und Grafiken betrifft, sondern auch die Softwarearchitektur. Durch die Verwendung von Design Patterns können wir Softwareanwendungen schnell und ressourcenschonend umsetzen.


Nutzerrollenmanagement und Sicherheitsaspekte im HMI Design
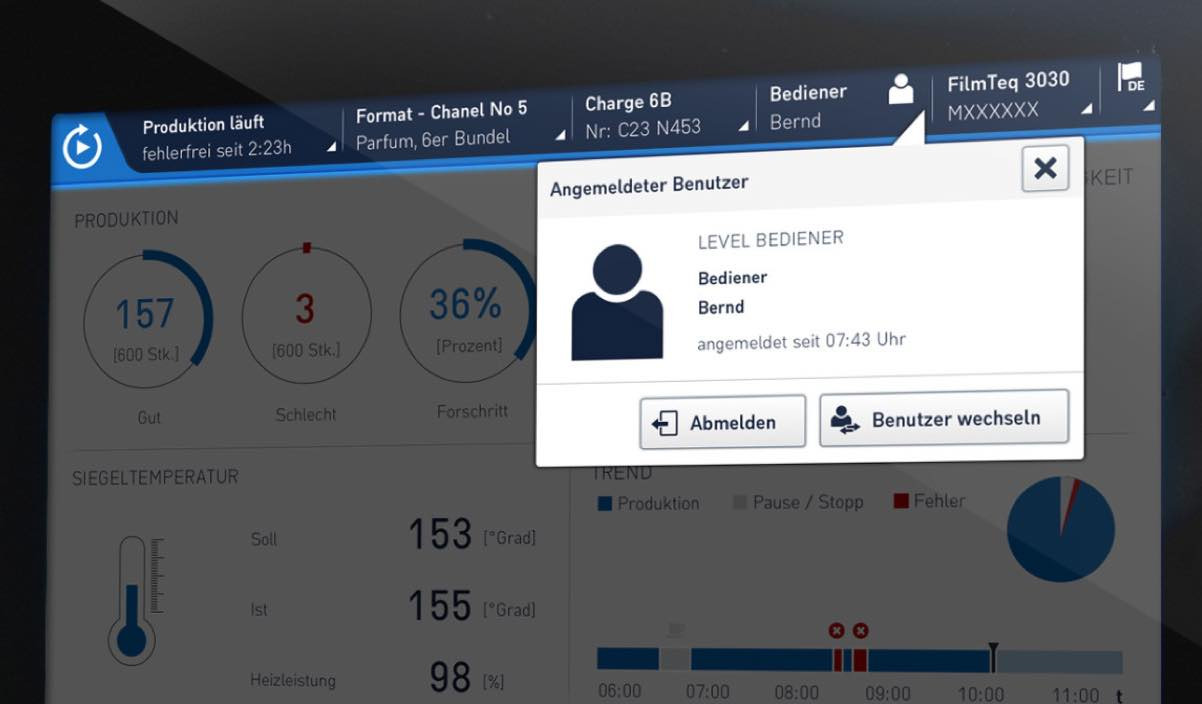
Für eine sichere Bedienung ist es entscheidend, dass Nutzerrollen wie Operator, Administrator oder Service-Techniker klar definiert sind. Sie stellen sicher, dass jede Benutzergruppe nur die für ihre Aufgaben relevanten Informationen erhält. So wird die Sicherheit in Ihrer Fertigung gesteigert und Fehler durch unbefugte Eingriffe verhindert. Wichtig ist auch, wie der Login erfolgen soll, sei es klassisch über Passworteingabe oder über RFID-Chipkarten, Facerecognition oder Fingerabdrucksensoren. Erst dann kann man Nutzungsszenarien und Screens so konzipieren, dass sie den Aufgaben und Bedürfnissen der Anwender entsprechen.

Optimierung von Bedienpanels und Geräten: Ergonomie und Interaktion für maximale Effizienz
Die Wahl der geeigneten Hardware ist eine entscheidende Entscheidung im HMI Design. Dabei stellt sich die Frage, wie der Anwender mit den Geräten interagieren kann, in welcher Position und auf welcher Höhe er darauf zugreifen sollte. Sollte der Bediener mobil sein oder sogar die Hände frei haben? Welche Konsequenzen hat dies für die Auswahl der Devices? Müssen Hardwarebuttons und Notausschalter in die Software integriert werden, oder können diese direkt in der Hardware eingebaut werden? Solche Fragen müssen beantwortet werden, um eine effiziente und benutzerfreundliche Interaktion zu gewährleisten. Auch Wirtschaftlichkeit und technologische Anforderungen spielen dabei eine wichtige Rolle.
User Interface Design bei CaderaDesign: Optimierung für Geräte, Maschinen und IoT
Bei CaderaDesign gestalten wir nicht nur klassische Maschinen HMIs, sondern entwickeln jedes User Interface Design für Geräte, Maschinen, Anlagen und technische Systeme. Dazu zählen auch mobile Geräte und IoT-Plattformen. Durch unsere Konzeption und Gestaltung optimieren wir die Bedienabläufe, verbessern die Benutzererfahrung und steigern den ROI Ihrer Systeme. Unsere Lösungen stärken Ihre Marke und bieten Ihnen durch optimierte Prozesse und Effizienzsteigerungen auch wirtschaftliche Vorteile.
Die Vorteile eines gelungenen HMI Designs: Qualität, Effizienz und Kundenbindung
- Qualität und Attraktivität der Benutzeroberfläche steigern die Markenwahrnehmung und erzeugen Begehrlichkeiten.
- Durch optimierte Prozesse wird die Effektivität und Effizienz bei der Bedienung maximiert, was zu Kosteneinsparungen führt.
- Kundenbindung wird durch eine positive User Experience gefördert.
- Durch die Verbesserung der Interaktion und Bedienbarkeit werden Bedienerfehler reduziert und die Produktivität gesteigert.
Ihr Ansprechpartner für Ihr HMI Design Projekt
Florian Fuchs
- UX & Usability Engineering
- User Interface Design
fuchs bei caderadesign punkt de
HMI Design in der Praxis – unsere Referenzen im Überblick

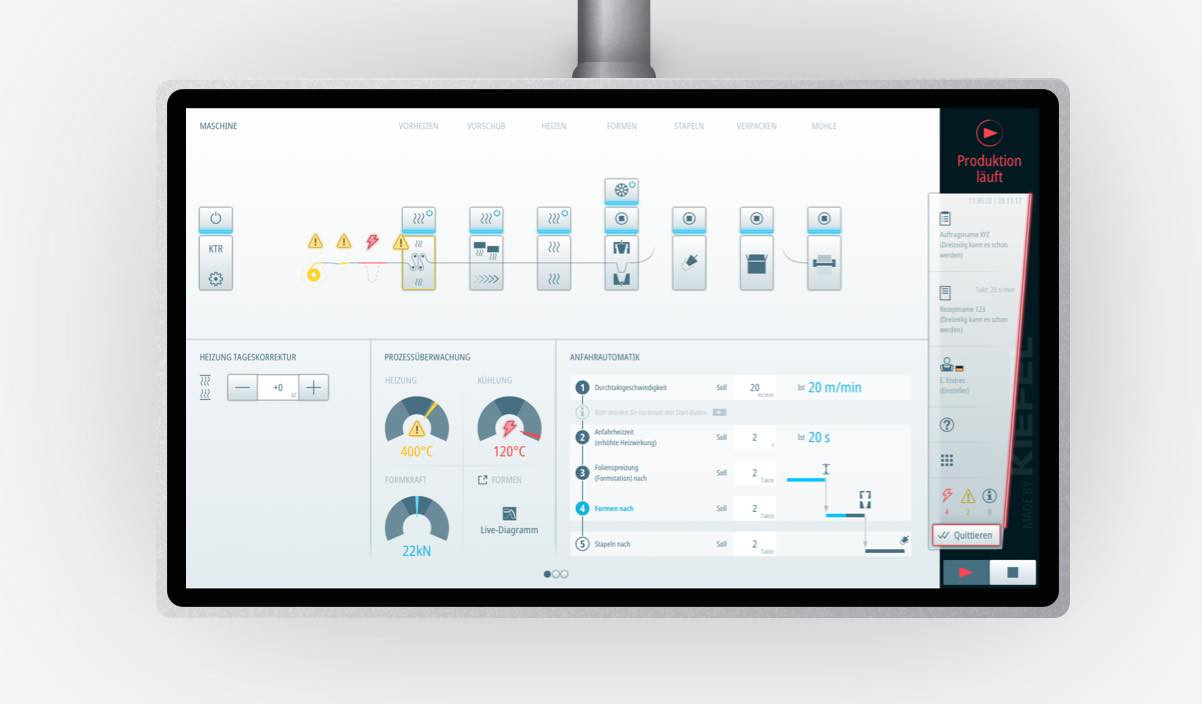
Kiefel | HMI
HMI für Verpackungsanlagen

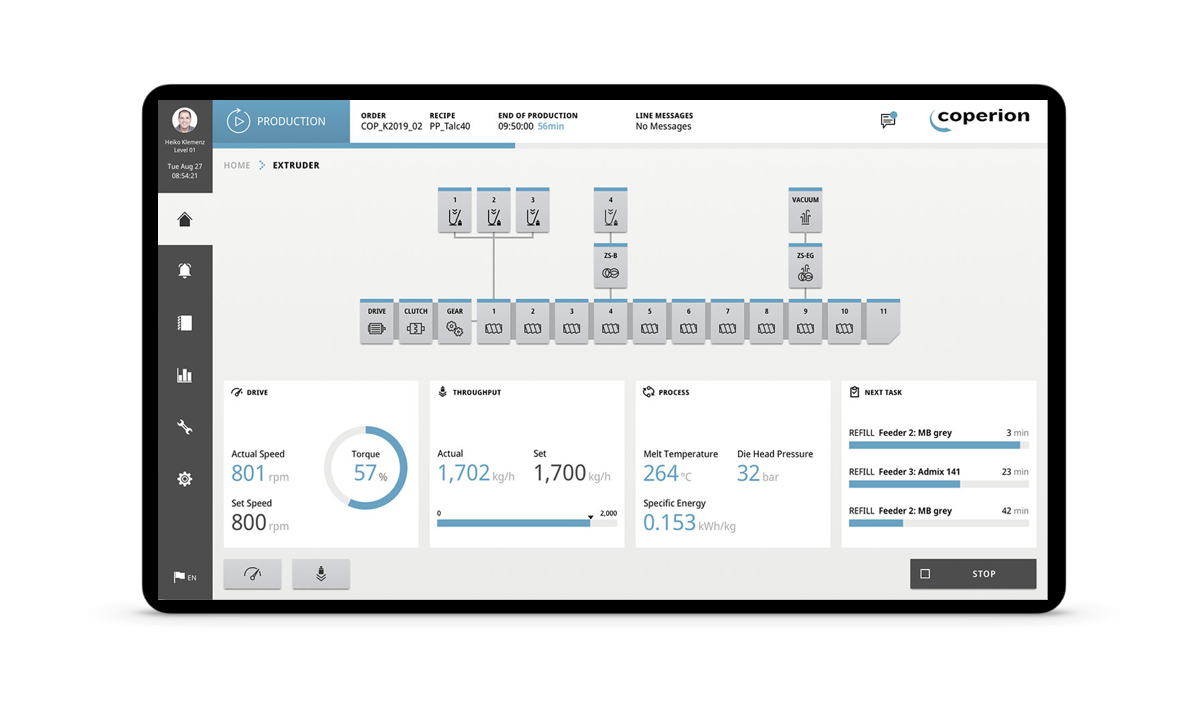
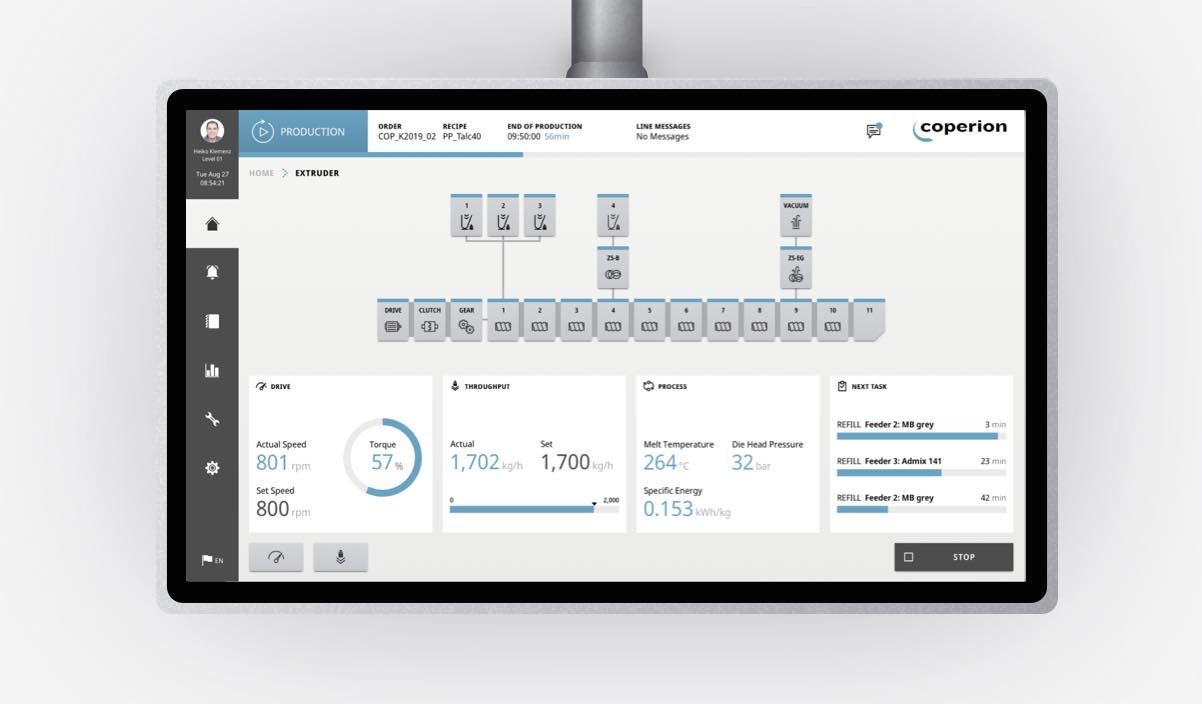
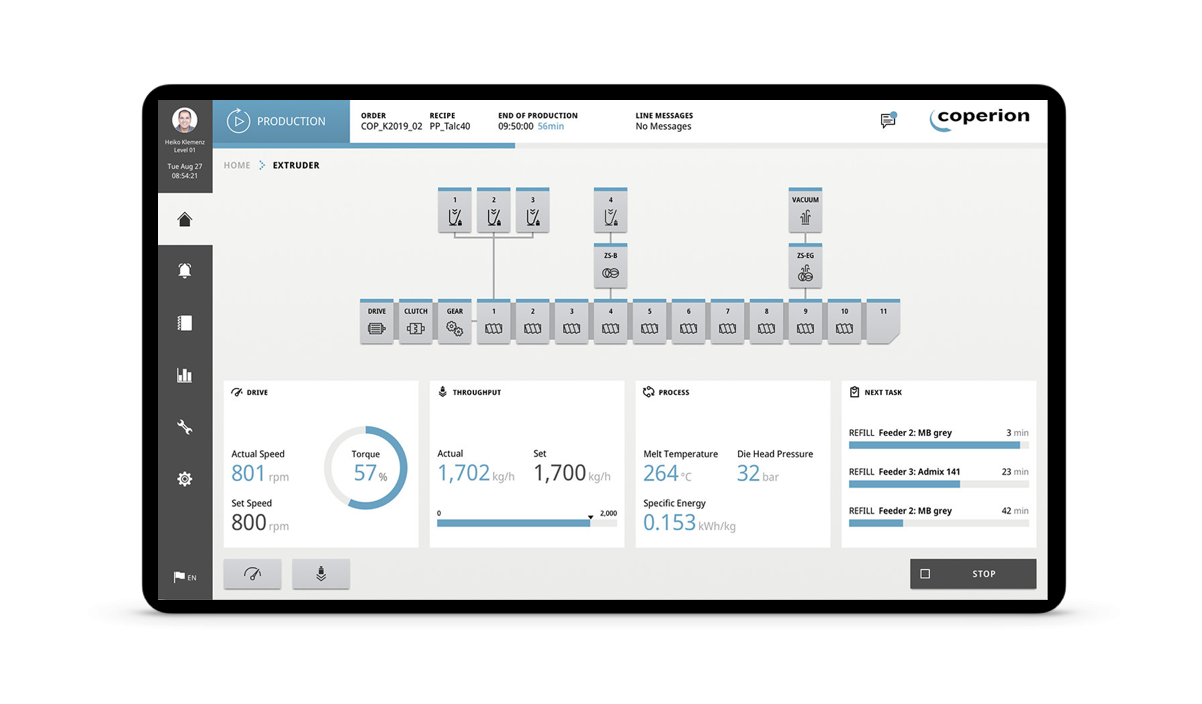
Coperion | C-Beyond HMI
HMI für Extrusionsanlagen

Strama-MPS | MyHMI
HMI für Sonderanlagen

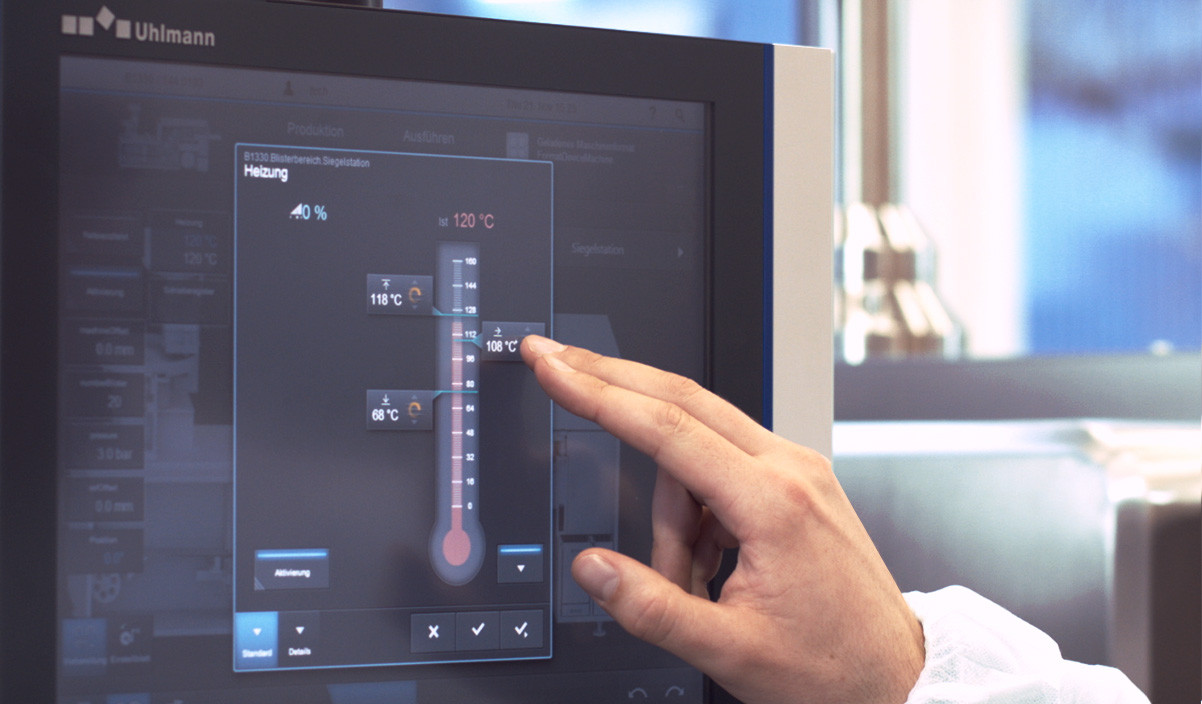
Uhlmann | Pexcite
Pharmaverpackungs-Plattform

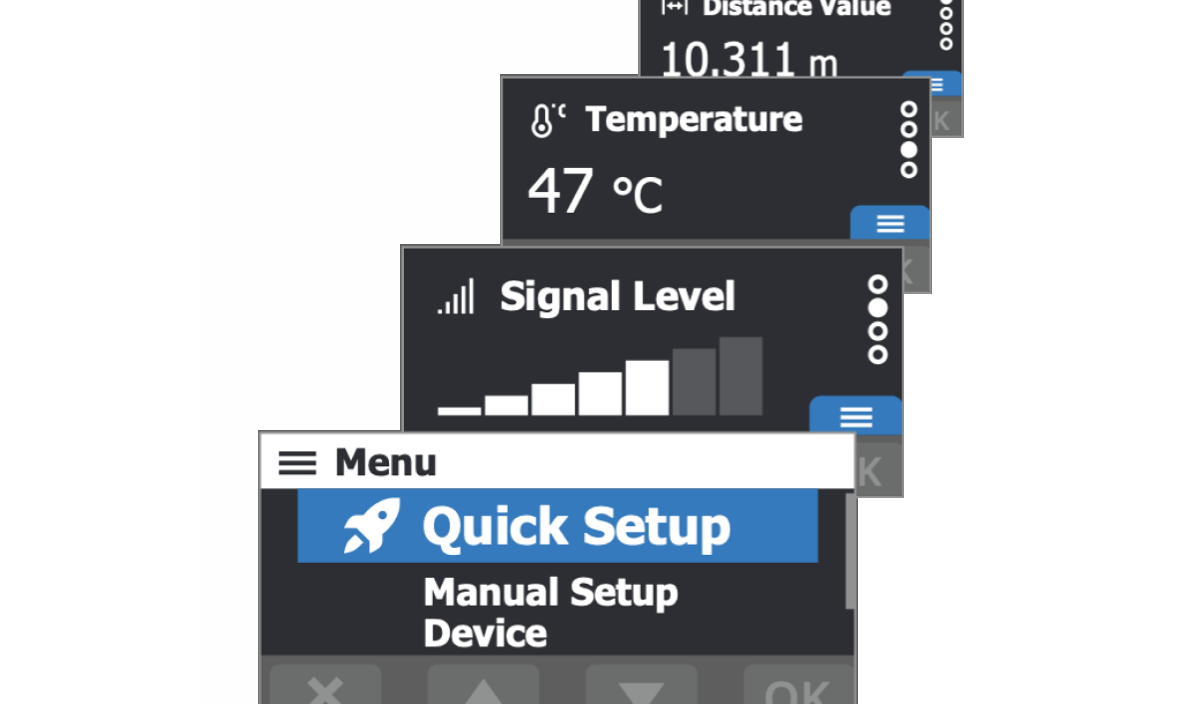
Sick | Distanzmessgerät
HMI für Laser-Distanzmessgeräte

Miwe | MIWE Go!
Backofensteuerung

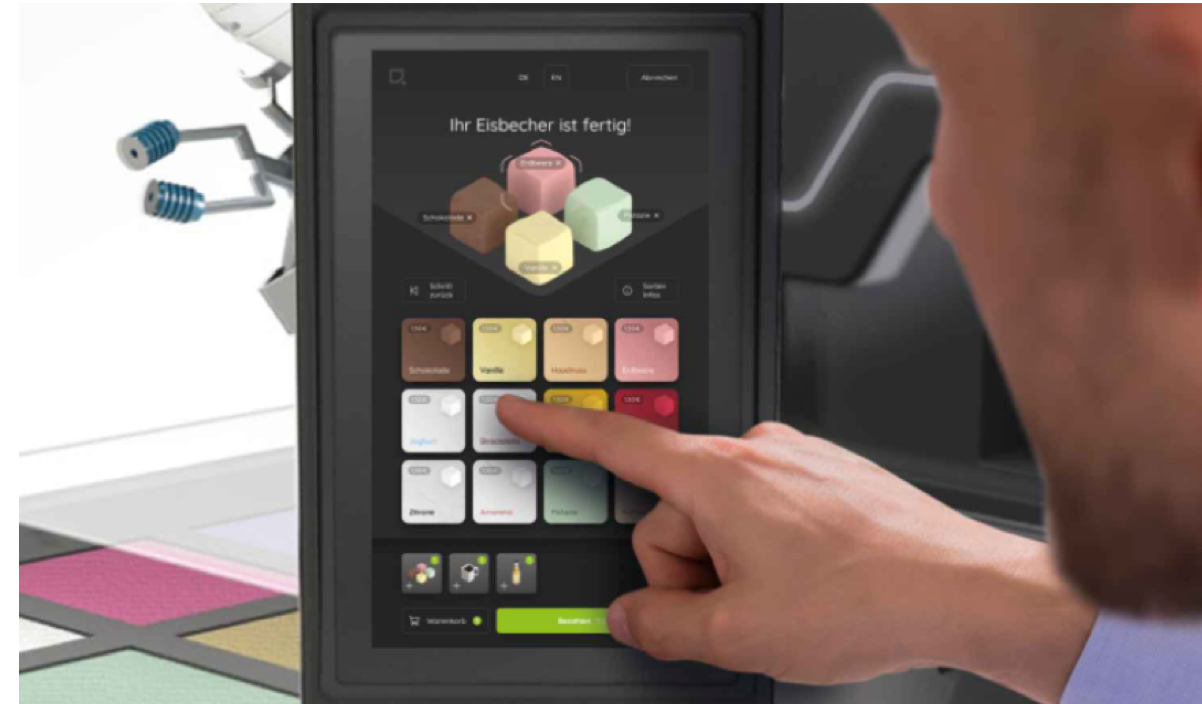
Qube Munich | Terminal
HMI für Robotik-Caterer

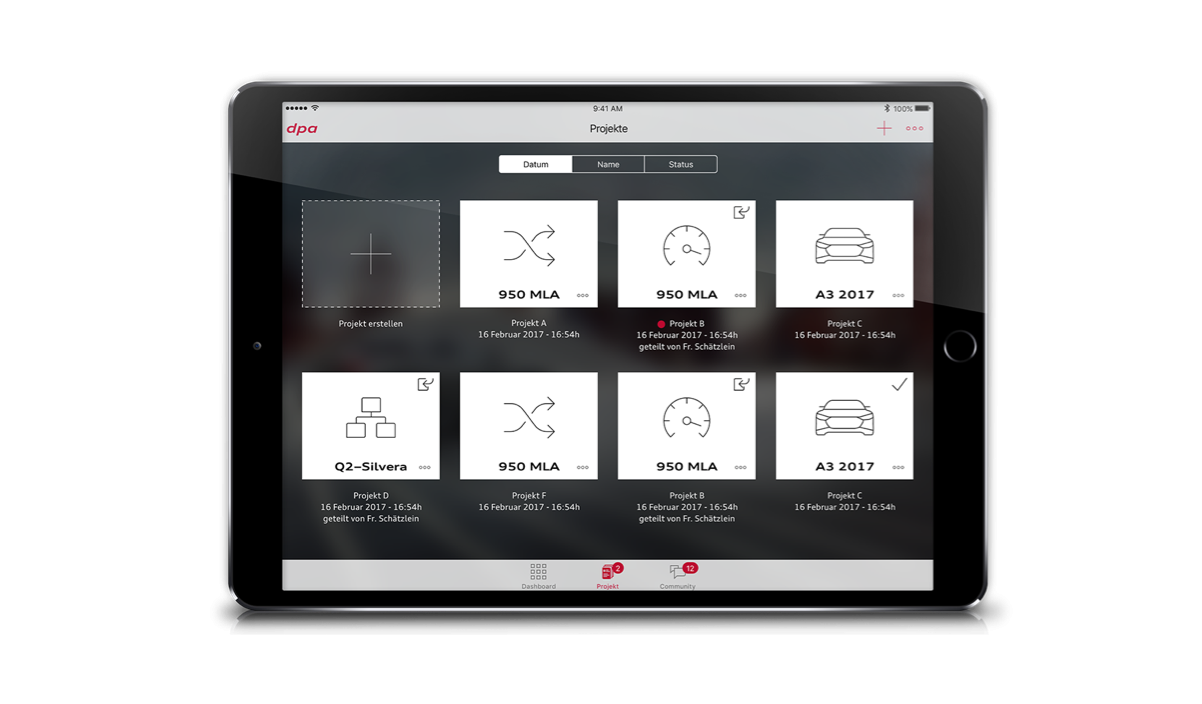
Audi | dpa
Digitaler Planungsassistent

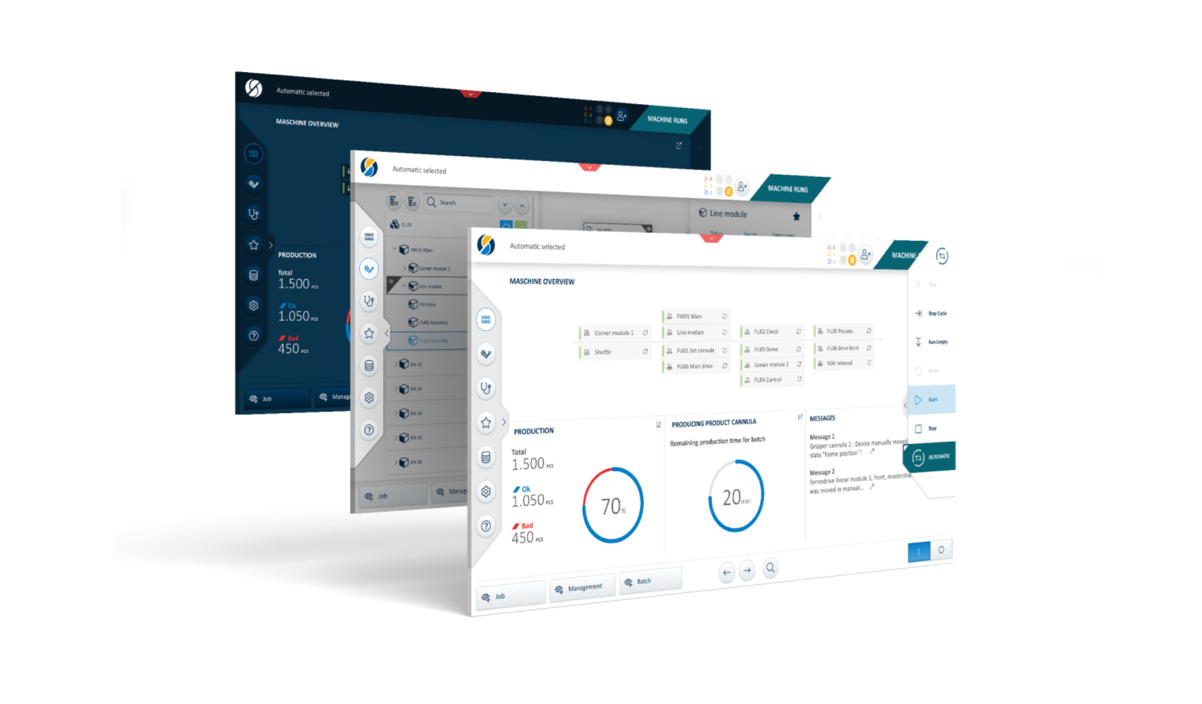
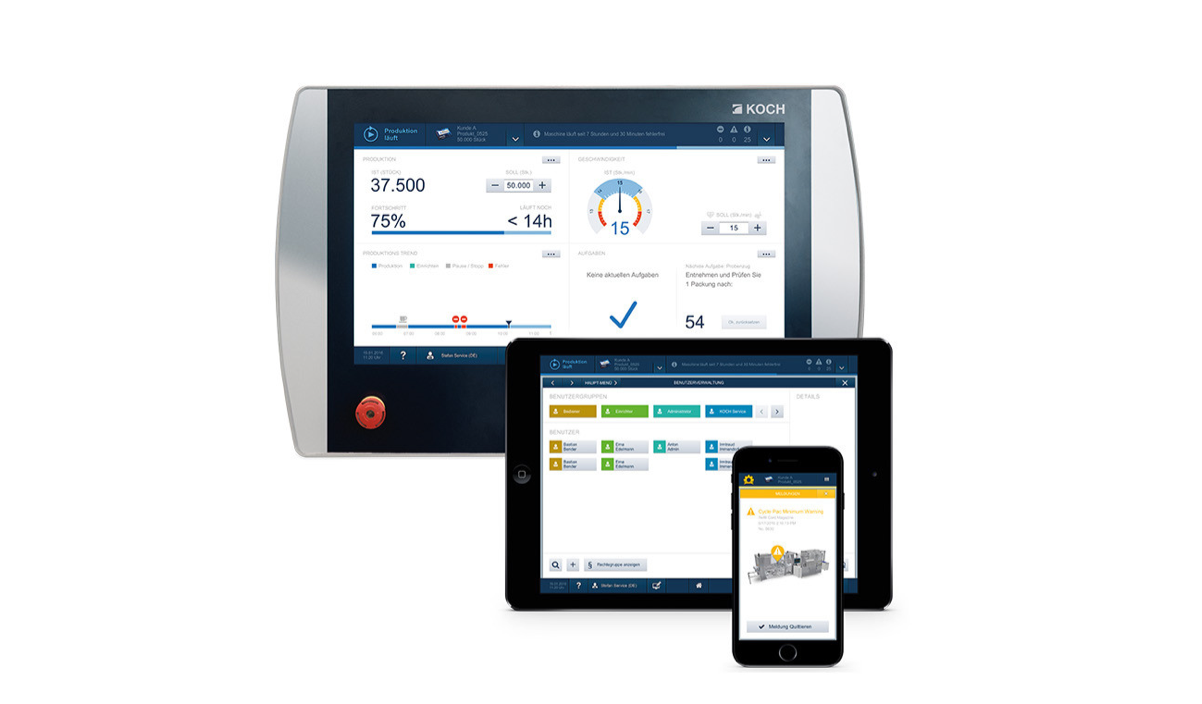
Koch | easyControl
HMI für Verpackungsanlagen

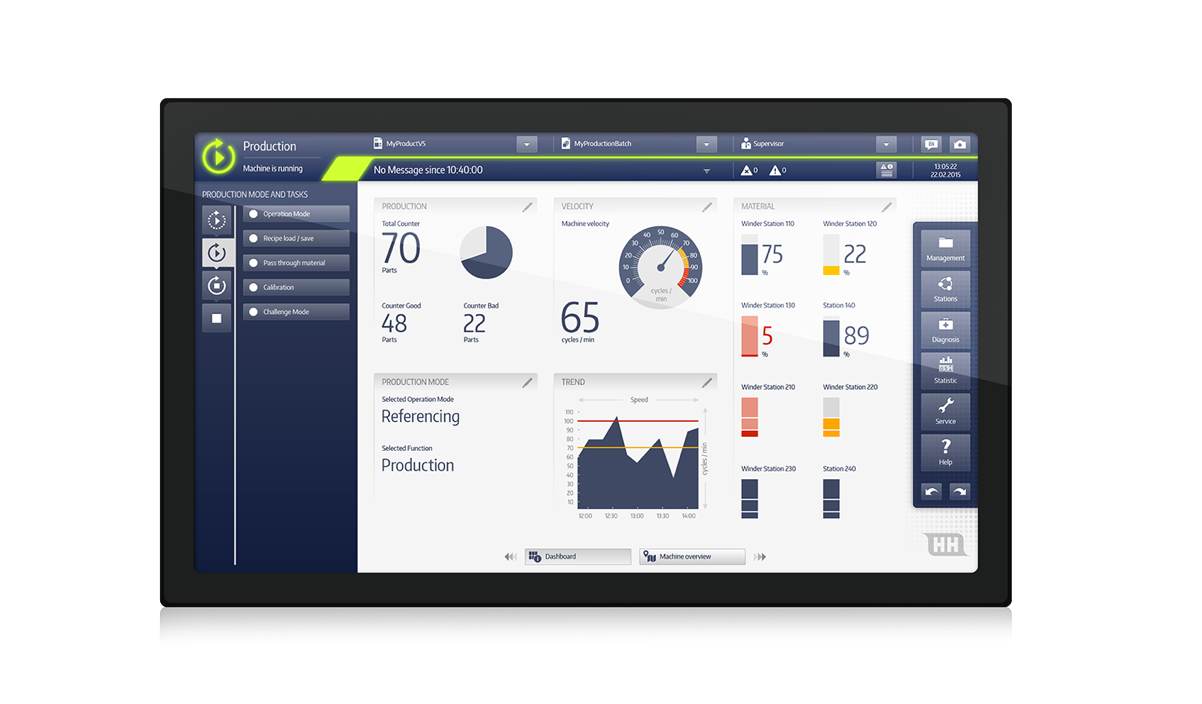
Harro Höfliger | HMI
HMI für Verpackungsanlagen

Christ | HMI
HMI für Verpackungsanlagen

bdtronic | mini-dis
HMI Design für Dosiergeräte
Wichtige HMI Begriffe erklärt: Alles, was Sie über Benutzerschnittstellen wissen müssen
HMI
Der Begriff HMI, sprich Human Machine Interface, wird umgangssprachlich oft für eine konkrete Hardware-Software-Kombination zur Steuerung von Maschinen oder Geräten verwendet. Eigentlich steht er viel abstrakter für eine Benutzerschnittstelle oder UI, als Mittler zwischen Mensch und Technik. Sobald man in irgendeiner Form mit einem technischen System interagieren möchte, kommen HMIs zum Einsatz. Traditionelle Beispiele für Benutzerschnittstellen sind Tasten, Schalter oder Anzeigefelder. Wenn wir heute von User Interfaces oder Human Machine Interfaces sprechen, ist die Zahl an Optionen, wie dieses Interface beschaffen sein kann, deutlich größer.
Grafische Benutzerschnittstellen (GUIs)
Früher wurden Maschinen mit Hardware-Tastern (Hard Keys) bedient. Dank der Softwaretechnik kamen später grafische Benutzerschnittstellen hinzu. Grafische Benutzerschnittstellen visualisieren Bedienelemente und ermöglichen es, flexible Inhalte abzubilden. GUIs im Maschinenbau wurden früher zunächst mit Soft Keys und später über Trackpad und Tastatur bedient. Heute kommen vielfach auch Touch-Screens zum Einsatz. Das Bedienen, Einrichten und der Service an den Anlagen wird meist über Touch-Panels absolviert. Für das Einrichten oder den Service existieren auch remote Lösungen, die auf PC-Bildschirmen visualisiert und via Maus und Tastatur bedient werden. Mobile Devices wie Tablets und Smartwatches halten immer mehr Einzug in die Produktion und werden dort für unterschiedliche Aufgaben eingesetzt (siehe IIoT und Shopfloor). Anwendungen für Head-Mounted-Displays, wie Virtual-Reality (VR) oder Augmented Reality Brillen (AR), werden für Remote Service oder Schulungsszenarien konzipiert.
Nutzer
Jemand, der ein HMI bedient, tut dies meist aus einem konkreten Anlass: Er möchte daraus Nutzen erzielen und seine Arbeitsaufgaben erledigen. Deshalb wird häufig synonym zu Anwender oder Bediener der Begriff User oder Benutzer verwendet.
Software Ergonomie
Bei der Software Ergonomie (Usability Engineering, ein Teilgebiet der Mensch-Computer-Interaktion) geht es darum, sich um die Gestaltung leicht verständlicher und schnell benutzbarer Software zu kümmern.
Interaktionen
Mittlerweile wurden für die meisten Sinne des Menschen geeignete Eingabemethoden entwickelt, von Gesten- bis zu Voice- und Eye-Tracking basierten Technologien. Manche Benutzerschnittstellen integrieren unterschiedliche Interaktionsmöglichkeiten, wie beispielsweise Touch-Screen-Interaktionen und Sprachsteuerung auf einem Smartphone. Die Erfahrung, die ein Nutzer während einer Tätigkeit macht, die sogenannte User Experience (UX) oder Nutzererfahrung, sollte unabhängig von einer Technologie betrachtet werden.